Ecosystem: A Design System (Unofficial)
Building a design system to elevate and enhance the accessibility and efficiency of The Nature Conservancy.
Yeatasmin, Alya, Chiu
Team
Figma, Google Suite, Zeroheight
Tools:
Timeline:
8 weeks
Design Systems, UX Design, UI Design
Role:
overview
The Nature Conservancy is a non-profit organization dedicated to tackling the climate crisis and biodiversity loss through nature conservation efforts around the world. Their current design system has inconsistencies and our team took on the challenge to build a streamlined and consistent design system to assist designers and developers in creating a prime user experience on their products.
why The Nature Conservancy needs a design system
The Nature Conservancy’s current design system has inconsistent patterns and lacks a streamlined process to implement their components in a seamless manner. We approached this project with the intention of maintaining their brand and purpose through their design system, while applying accessibility to their components and practices within the system. This allows future designs to reflect the brand while portraying a consistent appearance.
the journey
we took several steps to create a solid foundation for Ecosystem
we created a UI inventory by documenting each component
before continuing, we needed to establish the organization’s principles
next, we used atomic design to create consistent components
starting our solution: we established our foundational elements and tokens
next, we implemented accessibility within our foundation and token system
our molecules started emerging from the atoms, acting as the building blocks of our system
We conducted the following steps to ensure that we were being thorough and efficient in creating our design system that would be meaningful for other designers and developers.
1
All of the foundational elements are brought into a token system. This guarantees that Ecosystem is not only consistent with current designs, but also with future designs. This is how we ensured a streamlined process within the system. They are set up with primitives for color and spacing, and structured hierarchically.
Then, we identified the typography used throughout the system. The original typography used are paid font families, however we were lucky that within the UI inventory, we were able to find alternative free font families to use in our system. With that, we established the styles of the typography.
Next, we established a layout with our grid and spacing system.
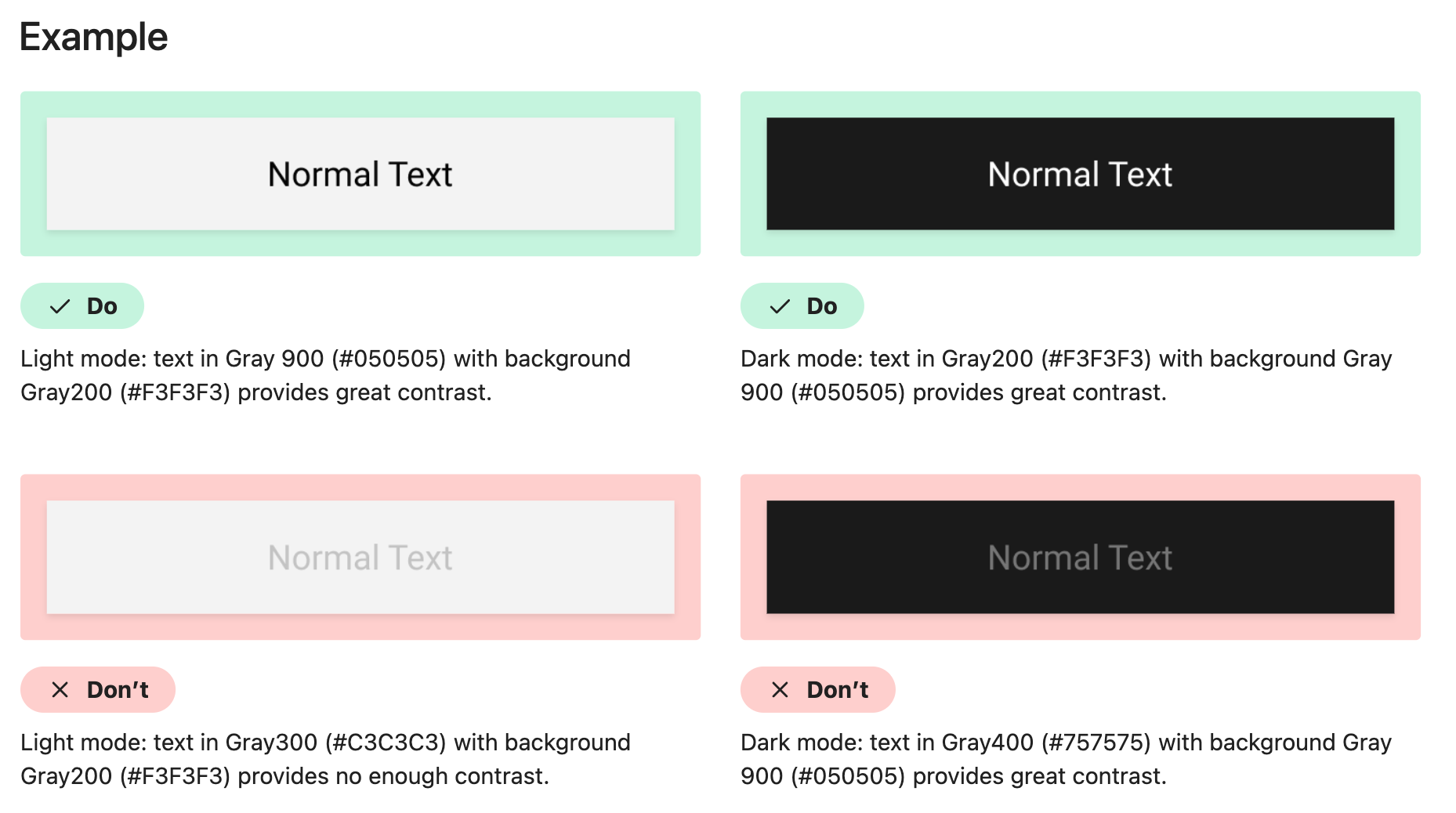
In our efforts to check accessibility within our system, we applied a 3:1 ratio for color contrast, created a typography spacing guideline, and include spacing guidelines in our tokens that follow WCAG guidelines of clear layout and design. The token system also includes a light and dark mode that also allows the designer to make sure they’re following accessible color contrast when switching between them.
Our foundational atoms allowed us to continue onto our molecular components such as our buttons, text inputs, and text links. We also extracted a lot of our atoms used in molecules from our concise icon library. The atoms all have their dark mode and brand mode variations to stay consistent and accessible.
Our design system fosters connectedness by ensuring that every component, guideline, and interaction seamlessly integrates with each other
Connected
From our audit, we noticed that categories like typography, blocks, and forms especially were sections that needed to be condensed because of how many varieties of components existed on the website, occasionally used in an inconsistent manner. Categories like icons and buttons also needed to be chosen meticulously based on how we wanted them to be implemented in our components.
Identifying principles within the organization allows us to implement them and reflect them in our design decisions when creating Ecosystem. They are as follows:
Using Brad Frost’s steps on creating an interface inventory, a UI inventory was created by deconstructing the website into atoms and molecules with screenshots, and categorizing them by navigation, color, icons, typography, interactive elements, buttons, image & video, blocks, forms, and any miscellaneous items.
Create + audit a UI inventory
2
Create a UI kit
3
Document our System
We prioritize simplicity to streamline the user experience, eliminating clutter and enhancing usability for efficient task completion. This clarity and simplicity contribute to a more enjoyable user experience
Concise
Our bold design language instills trust and reliability, empowering users to navigate with assurance and strengthening brand loyalty
Confident
We create memorable experiences that resonate emotionally, leaving a lasting impression and positively impacting user satisfaction
Brad Frost introduces the atomic design, a method that breaks down a page into smaller elements called atoms. They can be combined to create molecules, which then are further combined into organisms, and implemented into templates on pages. This allowed our team to think systematically and create a collection of usable and maintainable components.
We started on foundational elements that would guide the rest of the UI kit. This ensures that anything designed in the future will also follow these foundational elements, maintaining consistency throughout the system.
First, we identified the colors used throughout the system. This includes brand colors, functional colors, and neutral colors, and each one has their own application purpose.
Impactful
we developed organisms in our component library
Our component library consists of organisms like cards, blocks, and navigation. Other components include carousels, video, and hero items. Each section has examples provided to show how they are meant to be used, and have dark mode components when applicable. We tested Ecosystem with our peers and made changes accordingly that reflect our most current library.
finally, we built a documentation of Ecosystem
why should The Nature Conservancy implement Ecosystem?
Using Zeroheight, we documented all the foundational elements and components in a clear and concise manner that allows both designers and developers to stay on the same page and work together. Our documentation included other guidances such as how to get started, our principles, any updates to our system, and resources.
Our accessibility efforts are further applied in our documentation within our foundational elements and any applicable components. They can be found on their own tab that contains WCAG information and do’s and don’ts of accessible practices.
Contribution policies have also been added to ensure that designers and developers are aware of the design system’s state. There is also a form where any bugs or issues can be sent for our team to fix.
Ecosystem was designed to be impactful yet simple. The cohesiveness of our foundation and components combined with the streamlined process of our token system ensures that users are able to have a prime experience on any of the website’s pages. Additionally, the accessibility measures peppered through all applicable elements of the system to allow us to connect with all types of users.
Beyond that, it is a system that will create the most efficient design process for product managers, designers, and developers, keeping them on the same page while giving them the guidance needed for any new and creative additions to the system. The streamlined process also ensures that any new designers are able to adjust well to the system, and that returning designers are able to implement the system quickly.
my reflections on this journey
What I learnt
This project opened my eyes to a microscopic perspective of approaching design and system thinking. I genuinely believe learning to break down and recreate a system has influenced my approach to designing and prototyping. I also realized how necessary documentation is to convey the design system in the most useful and effective way.
Working with the team
This was a project that required the team to upkeep constant communication. It was a collaborative effort that we were all passionate about. Ecosystem’s principle of connectedness is something we brought into our teamwork, and it felt like an experience in which we were learning together.
If I had more time
If I had more time and the scope of this project was on a larger scale, I would implement more resources and codes that are developer-focused in the documentation. I would also look into other pages that have data components and elements that I would also try to implement, which we had to narrow out.