MoMA: Arts and Artists
Enhancing MoMA’s digital learning pages and introducing a modern learning experience
Yeatasmin, Divyansha, Becky, Monet
Team
Client:
Museum of Modern Art
Figma, Google Suite
Tools:
Timeline:
8 weeks
UX Design, User Research + Testing, UI Design Prototyping
Role:
overview
The MoMA (Museum of Modern Art) was looking to invest in digital learning due to the spike of website traffic from casual learners during the pandemic. However, there was a concern that the pages explored by learners have not been updated since 2018, are not mobile friendly, and the general UX patterns may be confusing.
As a UX Consultant for Pratt’s Center for Digital Experiences, my team and I were approached to work with MoMA to improve these pages, specifically “The Collection”, “Artists”, and “Art Terms”. After conducting our research, interviews, and moderated user testing, we created prototypes with 4 recommendations to improve the learning experience.
goals
1 Repeat engagement
Users will want to return to the learning pages of the MoMa website
2 Longer engagement
Users will remain and stay focused on the learning pages
3 More page exploration
Users that go on the website and to the learning pages will increase
the process
users
Based on our initial client meeting and our own research, we identified our target users as the following:
Casual learners
Age 15+ (high school and above)
Basic knowledge of the arts
Has been to art museums occasionally
Interested in photography, painting, drawing, and other art mediums
Interested in going to the website to learn about art
Prefers convenient learning - online resources
Enjoys an interactive experience more than reading blocks of text
Wants access to all types of art that they may not find in person - online resources
research + user testing
We first conducted some exploratory research on our own via heuristic evaluation, an affinity diagram, and severity ratings. Then, we sent out a screening questionnaire to get participants that fit our target user demographic and conducted 8 interviews and moderated user testing sessions. The interviews explored the participant’s knowledge of MoMA and their website, while the user testing sessions focused on their exploration of both the desktop and mobile interfaces of the website. Below are the scenarios and tasks assigned to the participants.
Website Scenario: You want to expand your knowledge of contemporary art by exploring art and artists at the Museum of Modern Art (MoMA). Since it's more convenient, you decide to visit the MoMA website and click on "Art and Artists" to start exploring.
~Go to the MoMA website
~Find the art collections that MoMa has
~Look for paintings in the collection
~Pick an art piece that catches your interest and explore that page
~Go to the artists database and look for an artist of your choice
~Go to the art terms page and look for "Bauhaus"
~Look for a furniture art piece and explore.
Mobile Scenario: You want to expand your knowledge of contemporary art by exploring art and artists at the Museum of Modern Art (MoMA). Since it's more convenient, you decide to visit the MoMA website on your phone and click on "Art" to start exploring.
We gained the following insights based on the problems we faced and how users felt:
Navigating through different pages is messy and cluttered, and going back to other pages in flow is difficult.
1 Overwhelmed
“I wouldn't even know where to begin”
Jargon throughout the pages with terminology and sentences. Icons within pages aren't always clear.
2 Confused
“I'm not really sure what this means”
3 Disconnected
Connection between all three pages doesn't present content in a way that allows user to draw intuitive connections.
“I don't know where I am"
These insights from our research helped us to further understand our target users to form a typical user journey of a casual learner.
We synthesized our data into four major usability themes: Jargon, Information + Feedback, Filters, and Aesthetics. We noticed that there was a domino effect through the themes that helped us understand how they impact each other.
The following stats are representative of the frequency of users expressing these themes in some form.
of interviewees expressed confusion with jargon and limitation with filter options
100%
"What do they mean by cataloged works?”
of interviewees lacked guidance when searching and navigating through the pages
50%
“There's no breadcrumbs so I don't know where I am”
of interviewees found the images and layout to be inconsistent
75%
“Some have photos, some not, it's weird”
"There is not enough going on in some of the pages”
100%
of interviewees had a static learning experience overall
wireframes
We as a team started on wire framing based on our research that we also tested with the same participants, and presented them to our client during our check-in meeting. The response was positive, overall we were told to try and incorporate elements of the original pages with elements of user needs.
Wireframe Overview
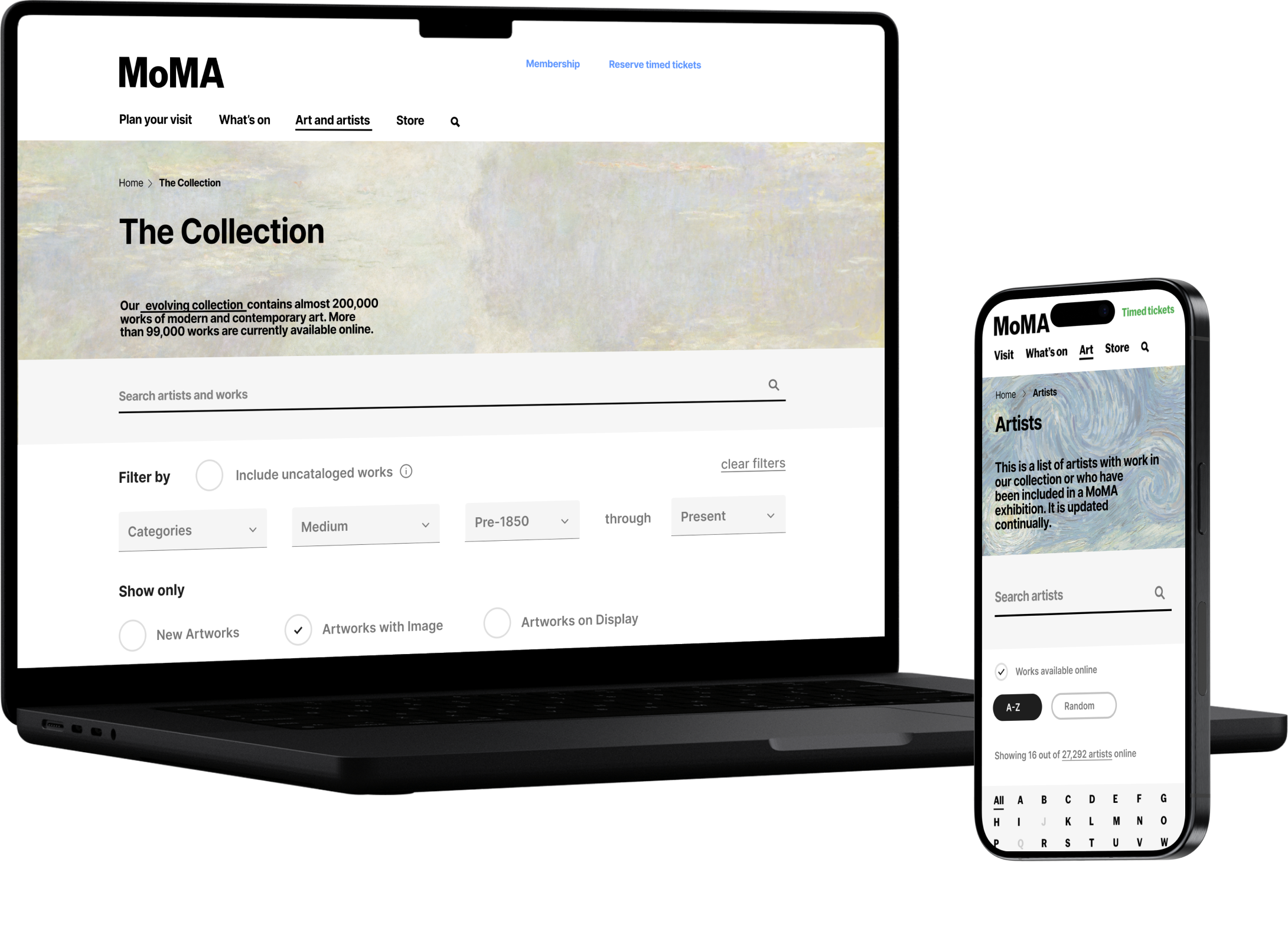
solutions + final prototype
There were some features from the main website that users still liked, and some elements of our wireframes that users also liked. We used the feedback of both the main website and the wireframes to influence our final design decisions. The solutions we recommended to the client are as follows:
All our recommendations feature a more modern and visual look because our users often gravitated towards visual content while on the page. To fix the jargon and filter issue, we added icons, changed terminology better suited for a casual learner, and expanded on filter options. For all recommendations, we made mobile iterations that suit the design changes.
1 Make filters easier to understand
2 Implement auto-suggestion and breadcrumbs
One of our users actually left the website to look up an artist’s name and spelling elsewhere! Auto-suggestion keeps users from guessing or experiencing memory loads, and breadcrumbs helps users retain how deep they are in the website, both contributing to longer engagement.
Because some artists and terms have images and some don’t, the text automatically moves up, which causes misalignment and overall appearing hectic. Keeping things in a grid view by using substitute images or stating there are no images creates an honest approach to the lack of imagery while keeping the layout consistent.
3 Follow a consistent grid view
4 Create a dynamic page layout and presentation
The immense amount of white space combined with small images and consistent vertical scrolling for information creates a static experience for our users. Implementing UI that removes vertical scrolling and utilizes more screen space in an intentional way, while adding information and showing different perspectives of images offers a more dynamic learning experience, thus bringing the “Modern Vision” to life.
Play with the prototype below or click on the buttons to view!
reflection
This was my first project working with a client, and it was a massive learning experience. I was already excited working with a client like MoMA, and they were wonderful to work with. It was also eye-opening to be aware of any limitations an organization may face, such as the legal restraints of what information MoMA can show on their website for arts and artists.
If I were to keep working on this project, I’d test the prototypes out to see how users approach this new version of MoMA, and implement that into a more elevated prototype. This was a project that required thorough communication on all ends and I was glad to have a team that helped bring the vision to life.